
2017.12.12 更新
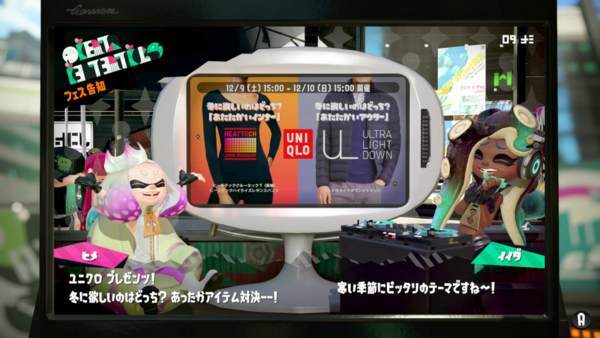
スプラトゥーン2における第5回フェスのお題が発表されました!
2017年12月5日現在、発表されているのは日本とヨーロッパです。北米は未発表のようで、1週間後に発表されるのではないかと思います。
続きを読む― PICKUP ―

2017.12.12 更新
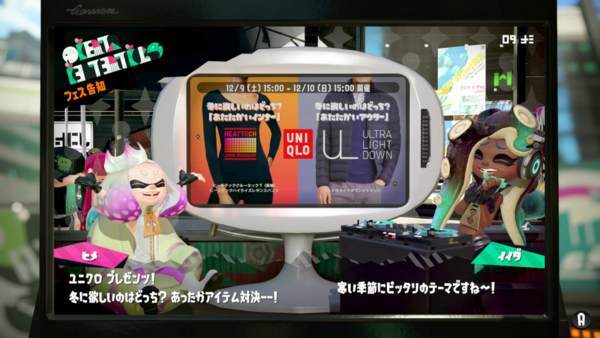
スプラトゥーン2における第5回フェスのお題が発表されました!
2017年12月5日現在、発表されているのは日本とヨーロッパです。北米は未発表のようで、1週間後に発表されるのではないかと思います。
続きを読む
2017.12.5 更新
最近FEヒーローズのモチベーションがどんどん下がっていってます。
原因としてはFEHをプレイする場所となっていた通勤電車で寝るようになってしまったことと、どうぶつの森やブログ記事を書いたりと、単純に興味が薄れ、他のことの優先順位が高くなってしまったためです。
11月はほとんどプレイしなかった気がする...。
その証拠に2017年10月31日に更新した記事で「アイラ」を引くことができたと報告しましたが、そのアイラがまだレベル1という。やばい。
と、ずいぶんとさぼっていた間に色々とアップデートされたようです。
やること増えすぎてモチベーション逆に上がらないというね、負の連鎖ですよ。しかし、いつ辞めても、いつ再開しても良いのがソシャゲ無課金勢の強み!
ということで、今回は今注目の「星5キャラ排出率8%ガチャ」引いていこうと思います。
続きを読む
今年も残すところあとひと月ですね。早過ぎてびっくり。
さて今回は当ブログの2017年11月の運用についてのご報告となります。この記事のタイトル、ブラック企業の胡散臭い急成長アピール感ある
ちなみに先月立てた11月の目標は以下の通りでした。
続きを読む

2018.03.05 更新
今回はブログのタイトルの下に表示するメニューについて書いていきます。
はてなブログProに加入すると、スマホ表示のデザインを自由にいじることができるようになります。当ブログもPC・スマホで見た目が適切なものに変わる様cssを調整しています。
色んなブログで使いやすいメニュー、簡単に実装できるメニューが紹介されていますが、この記事では当ブログで使用しているメニューについてご紹介しますので、誰かの参考になれば幸いです。
続きを読む
2017.11.28 更新
2017年11月24日に「ver.2.0.0」のアップデートが実施されました。
前回、今後のアップデートで実装予定のコンテンツについてまとめた記事を書きましたが、今回はver.2.0.0で修正されたブキ性能について確認していこうと思います。
今回のアプデにおいて強化されたものは赤、弱体化したものは青で表記しています。また個人的に気になった部分は太字でも表記していますので参考になれば幸いです。
続きを読む
2017.11.28 更新
2017年11月21日(火)に今後のアップデートに関する2分程の動画が公開されました。
髪型・ギア・ブキ・ステージなどたくさんの新要素が発表されましたが、その数が多かったうえ実装タイミングがそれぞれ異なるため、結局11月は何が追加されるの?という自分の中で、一度整理するためにも追加される新要素についてまとめてみました。
続きを読む
2017.11.28 更新
ブログ記事を書くとき、ページを作るときにかかせないcss。要素の色や背景を指定したり、段落の改行位置を変更したり、文字サイズを変更したりと、見た目を自由に変更することができますよね。
しかし、cssはプロパティやセレクタなど覚えることも多く、理想のデザインを自分の力のみで調整するにはそれなりの知識が必要となります。「一から勉強してる時間なんてないよ!」と、避けがちな方も多いのではないでしょうか。
そんな方にオススメしたいのが、cssの知識がなくてもデザインを調整することができる、主にジェネレーターと呼ばれる無料のWebサービスです。
今回はサイト上で直観的に調整できて、自分で調整内容をcssのソースコードとして書き出してくれる便利なサイト・サービスを5つご紹介します。書き出されたcssはそのまま使用することができるので、コピペするだけで簡単に実装できます。
続きを読む
WEBデザインやカスタマイズなど、ブログに関する記事が増えてきたので、カテゴリの整理も踏まえて新たに「カスタマイズ/Webデザイン」というカテゴリを作成しました。
カテゴリ一覧や、ページ上部にあるメニューからも飛べるように調整してます。
続きを読む