
どうも、ゆうう
本日はパンくずリストのデザインを変更する方法について書いていきます。サンプルとして私のブログで使用しているCSSも記述しておきますので、よかったら参考にしてみてください。
パンくずリストとは?
サイトのカテゴリ構造をわかりやすく表記したリストのこと。Googleにサイトの構造を認識してもらえるほか、ユーザーがこれを見て自分が今、どのページを見ているのかが分かりやすくなり、ユーザビリティ(使いやすさ)の向上にもつながります。

一般的にはページ上部に表示されていますが、ページ下部に表示されているサイトもあります。私のブログも記事ページに関しては記事下に表示しています。
設置方法
はてなブログはパンくずリストの表示に対応しており、ボタンひとつで設置することができます。
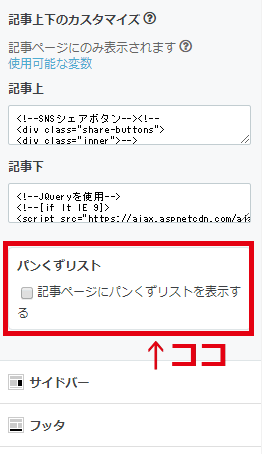
編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「記事」内の「パンくずリスト」の項目にチェックを入れるだけです。

ここで表示・非表示を切り替えられるのは「記事ページ」のみです。記事ページ以外でも、カテゴリー別の記事一覧ページなどデフォルトで表示されているページもあります。
デザイン調整
はてなブログでは、編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「デザインCSS」からサイト内のcssを編集することができます。

ここに「パンくずリスト」に関するCSSを書いていきます。
「.breadcrumb」というclassが、はてなブログ共通のパンくずリスト用のclassとして使用されてるので、これに対してcssを書きます。
.breadcrumb div {display: inline;} .breadcrumb div a { background-color:#F26968;/* 背景色 */ padding:5px;/* 文字周りの余白 */ font-size: 10px;/* 文字サイズ */ border-radius:3px;/* 囲いの丸み */ color: #fff;/* 文字色 */ line-height: 2.5em; } .breadcrumb div a:hover {opacity: 0.8;} .breadcrumb div > span { font-size: 12px; padding: 10px 0; color: #333;/* 記事名の文字色 */ } .breadcrumb::before { content: "\f013";/* 左のアイコン */ font-family: blogicon; padding-right:5px; vertical-align: text-bottom; }
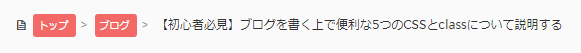
これらをデザインcssに追記すると、下のような感じに表示されたかと思います。

上記のようにならない場合は、使用しているテーマやご自身で書かれたcssのほうが優先度が高くなっている可能性があります。
その場合は、全ての「.breadcrumb」の手前に「#top-box 」を付けてみてください(半角スペースを空けてください)「#top-box .breadcrumb div {~省略~」といった感じです。
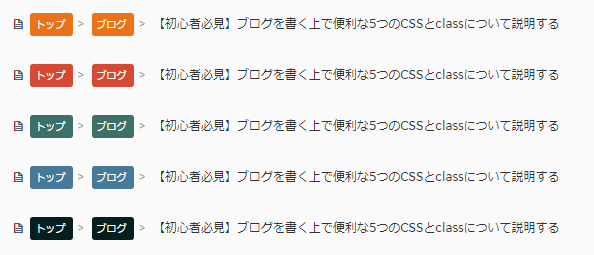
他にも色のサンプルを置いておくので、サイトのイメージに合う色を選んでもらえると良いかと思います。上のcssの「.breadcrumb div a」の「/* 背景色 */」という行を入れ替えてもらえれば変更できます。
.breadcrumb div a { background-color:#EA7317;/* 背景色(オレンジ)*/ background-color:#D64933;/* 背景色(赤)*/ background-color:#3D7068;/* 背景色(緑)*/ background-color:#477998;/* 背景色(青)*/ background-color:#041F1E;/* 背景色(黒)*/ }

classについての詳しい説明はこちら
【初心者必見】ブログを書く上で便利な5つのCSSとclassについて説明する
親カテゴリー・子カテゴリーを反映させる
上記の公式のパンくずリストには欠点があります。カテゴリーに「親カテゴリー」「子カテゴリー」などを設定している場合、上手く反映されません。
私のブログで言う「ゲーム > スプラトゥーン2」といった表示ができなくなるわけです。

そこで私は「親カテゴリー、子カテゴリーの設定をし、なおかつパンくずにも表示させたい!」という願いを叶えるべく、他者様のブログを拝見したりして調べてみました。
ブログ内のカテゴリをカスタマイズ!親カテゴリと子カテゴリを設定してパンくずリストを表示させる!
この方法は公式のパンクズリストは非表示にして、記事上、記事下にjavascript等でパンくずリストを表示させる方法です。
こちらもコピペでできるので、この機にカテゴリーを階層に分けてみてはいかがでしょうか。見栄えが良くなるうえに、カテゴリーの整理もしやすくなるのでオススメです!
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m(_ _)m





 YUUU BroG
YUUU BroG