
どうも、ゆうう
今回は主にはてなブロガーさんに向けた記事です。
WEBページの見た目(デザイン)を表現するときに「css」というスタイルシート言語を使用します。はてなブログのデザインも、この「css」で表現されているので、見たことあるという方は多いと思います。
名前は聞いたことあるけど「cssって難しそう...」と思っている、初心者の方に向けて、簡単に使用できる便利なcssを適用させる方法をご紹介します。
ブログ内で「この文章だけ中央揃えにしたい...!!」といった細かい調整の役に立てていただけたら幸いです。
はじめに
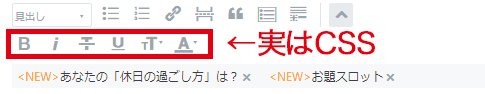
cssって難しそう!とcssから逃げている方へ朗報(?)です。はてなブロガーならよく見る「記事編集」画面の上部にあるコレ。

これ実はCSSなんです。選択した文字のサイズや、色などを変更できますよね。
ここにはワンクリックで簡単にCSSを実装できる、いわば「ショートカット」が設置されているんです。今までCSSに触れたことのなかった人も、知らない間にCSSに触れていたんですね。笑
少しハードルが下がった気がしてきましたね。
今回は任意の場所にcssを適用させるために「class(クラス)」という要素の説明から始めていきたいと思います。
classの簡単な説明
classとは「デザインを変更する効果を、あらかじめ保存しておける箱」だと思ってください。

通常cssは下記のような書き方をします。
p {text-align:center;}
上記のcssは「p(Paragraph)="段落"を中央揃えに変更」という意味なので、実際にサイトに適用させると、サイト内の全ての段落が中央寄せになってしまいます。
しかしclassを使えば「中央揃えに変更」という、変更内容にあたる部分を「class」という箱に保存しておくことができます。
クラスには任意の名前を設定することができ、クラスの名前を呼びだしてあげることで、任意の要素だけに保存した効果を適用させることができます。
そもそも、段落を中央揃えにするとどうなるかというと...こうなります。
実際に、この段落だけ先ほどの「text-align:center;」を適用させています。
改行された後の文章もしっかり中央揃えになっていますね。
classの使用例
さて左揃えに戻します。
先ほど例にした上記のcssを元に、クラスの使用方法を説明します。
はてなブログでは、編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「デザインCSS」からサイト内のcssを編集することができます。

書き方
まず任意のclass名を付けます。中央揃えに変更するというcssの内容から、今回はクラス名を「text_c」とします。class名はローマ字表記であれば、何でもいいので「chu-ou」とかでも良いです(自分が分かりやすい名前が一番です)
cssというのは「 {} 」の手前(p部分)が効果を適用させる対象(セレクタと呼びます。)で、「 {} 」の中身(text-align:center;)が効果の内容になります。
※正確には「text-align」部分をプロパティ、「center」の部分を値と呼び、プロパティのあとには「:(コロン)」、値の後には;(セミコロン)がつきます。
cssでclass名を指定するときに注意しなければならないのが、手前に「.(ピリオド)」を付ける必要があるということです。先ほどのpタグ(段落)や、liタグ(リスト)といった、htmlのタグに対するcssを記述する場合は「.(ピリオド)」は必要ありません。
以上のことから、class「text_c」に「中央揃え」の効果を付けてあげると
.text_c {text-align:center;}
という記述になります。これでclass「text_c」を使用する準備ができました。
使い方
classを用意したら、次はhtml側で任意の要素にclassを設定します。
はてなブログの記事編集画面で説明すると、画面上部に「HTML編集」というボタンがあると思います。ここをクリックすると、今編集している記事のHTMLを表示できます。
普段htmlに触れていない人からすると、意味のわからない英単語が並んでいると思いますが、大丈夫です!今回全てを理解する必要はありません。
classを設定するにあたって、htmlの「タグ」について簡単に説明していきます。
例えば「見たまま記法」などで文字を入力して、いくつか見出しを設定したくらいの記事だとしたら、「<h3>」「<h4>」「<h5>」「<p>」「<a>」などが表示されていると思います。
これらの「<>」の中の単語をhtmlでは「タグ」と呼びます。タグはそれぞれに意味があります。上記のタグは簡単に説明すると、下のような意味を持ちます。
- h3タグ
- Heading3=見たまま記法でいう「大見出し」
- h4タグ
- Heading4=見たまま記法でいう「中見出し」
- h5タグ
- Heading5=見たまま記法でいう「小見出し」
- pタグ
- Paragraph=段落
- aタグ
- Anchor=アンカー(リンクなどに使用)
h(見出し)タグについては「h1」「h2」などもあり、数字が小さいほど規模が大きい見出しになります。※見たまま記法ではh1、h2は設定することはできません。
タグにはそれぞれ「開始タグ」と「終了タグ」があり、開始タグと終了タグの間に書かれた内容が、実際に画面に表示される内容になります。
<p>この文章は中央揃えで表示されています。</p>
先頭の「<p>」が開始タグ、文末の「</p>」が終了タグです。htmlに上の記述の場合、ページ上には「この文章は中央揃えで表示されています。」と表示されます。
ただし、まだ先ほどのclassを設定していないので文字の位置は変わっていません。
この記述の開始タグ部分に、先ほど用意したクラスを設定していきます。pタグを例に設定してみると、下のような書き方になります。
<p class="任意のclass名"> 本文 </p>
この時「p」と「class」の間に半角スペースを入れるのを忘れないようにしてください。
また、htmlでclass名を指定する時、cssの時にあったclass名の前の「.(ピリオド)」は必要ありません。「.(ピリオド)」を付けるのはcss側だけと覚えておきましょう。
以上のことを踏まえて、用意したclass「text_c」を設定すると
<p class="text_c">この文章は中央揃えで表示されています。</p>
となります。実際にページ上で表示させると、「text_c」を設定したpタグだけ中央寄せが適用されます。実際に表示してみると↓
この文章は中央揃えで表示されています。
classを2つ以上設定する場合
1つのタグに2つ以上のclassを設定することもできます。例としてもうひとつclassを用意します。ここでは「文字の色を赤に変更するcss」としましょう。
.text_red {color:red;}
「text_red」というclassを用意しました。classを複数設定する場合は、class名とclass名の間に半角スペースをはさんで記述するだけです。これを踏まえて先ほどのhtmlに追記すると、以下のようになります。
<p class="text_c text_red">この文章は中央揃えで表示されています。</p>
実際に表示してみると↓
この文章は中央揃えで表示されています。
ブログ更新に便利なcssをご紹介
ここからはブログを書く上で便利なcssをいくつかご紹介します。classごと書いてますので、コピペして使用してください。クラス名は変更してもらってもOKです。
「デザインCSS」に追記したうえで、適用させたい部分のhtmlタグに「class="○○"」というように追加してみてください。
段落に関するcss
上で紹介した「text-align」は、文字を揃える位置を変更できるプロパティです。中央揃えの他にも右揃え、左揃えなども指定できます。
/* 中央揃え */ .text_c {text-align:center;} /* 左揃え */ .text_l {text-align:left;} /* 右揃え */ .text_r {.text-align:right;}
文字だけでなく画像にも適用させることができるので便利です。画像を中央に配置したい場合はimgタグを囲むpタグに記述↓
<p class="text_c"><img src="○○"></p>
要素間の余白を調整するcss
「margin」プロパティを使用すれば、任意の要素の周りに、余白を取ることができます。css内の数値はpx数を表しているので、好みの数値に調整することも可能です。
/* 下に余白を設けたいとき */ .m_b20 {margin-bottom: 20px;} /* 上に余白を設けたいとき */ .m_t20 {margin-top: 20px;} /* 右側に余白を設けたいとき */ .m_r20 {margin-right: 20px;} /* 左側に余白を設けたいとき */ .m_l20 {margin-left: 20px;}
マウスを乗せたときに色を薄くするcss
セレクタ(タグやclass名)の後に「:hover」を付けると、その要素の上にマウスカーソルを合わせたときにのみ、適用させるcssを記述することができます。
ここでは「mouse_on」というclassを作り、「mouse_on」の上にマウスが乗った時に「透明度が80%」になるというcssを用意しました。
.mouse_on:hover { filter: alpha(opacity=80); -khtml-opacity: 0.8; -moz-opacity: 0.8; opacity:0.8; }
デモとして画像を置いてみたので、試しにマウスを乗せてみてください(スマホ不可)
このclassは画像やボタン、リンクなどにオススメです。ちなみに上記の画像はpタグに「text_c」、img(画像)タグに「mouse_on」を指定しています。
要素を非表示にするcss
「display:none」を指定すると、指定された要素は画面上から消えます。htmlのソースを見ると、要素としてはちゃんと残っているので、正確には見た目だけ見えなくなっている状態です。
.none {display: none;}
非表示にするcssの応用
以下のcssは、ページを見ているディスプレイサイズに応じて、読み込むcssを切り替えています。
作成した「sp_none」「pc_none」というclassは、ここでは「480px」を境に、読み込む内容が切り替わるようになってます。
スマホで見たときだけ表示したい要素に「pc_none」、PCで見たときだけ表示したい要素に「sp_none」を指定すると、自動的に表示・非表示を切り替えてくれます。
/* 画面サイズが480px以下の時に読み込ませる */ @media screen and (max-width: 480px) { .sp_none {display: none;} .pc_none {display: block;} } /* 画面サイズが480px以上の時に読み込ませる */ @media screen and (min-width: 480px) { .sp_none {display: block;} .pc_none {display: none;} }
これは私のブログでもよく使用していて、当ブログのページ上部のメニュー下に、個人的にオススメしている「PickUp記事」を表示しているのですが、スマホで見た場合は、スワイプを促すアイコンと「PickUp記事を見る」というテキストが表示されるようになっています。
PCで見た場合は、記事以外は何も表示されていません。


よく耳にする「レスポンシブWEBデザイン」というのは、このcssの書き分けが行われているために、PCとスマホで見た目が最適なものへと変化するようになっています。いろんな使い方ができますね。
まとめ
いかがだったでしょうか。ブログのカスタマイズについて1から自分で紹介する記事を書いたのは、初めてだったので、読みにくい箇所もあったと思いますが、誰かの参考になれば幸いです。
ここにあるものはCSSの氷山の一角です。果てしない数のプロパティ(この記事でいう効果)が存在します。気になった方はcssについて調べてみてください。
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m(_ _)m
ブックマーク・コメントありがとうございます。






 YUUU BroG
YUUU BroG
>にゃんこ二等兵さん(id:nyankonohousoku)
htmlやらcssやらjavascriptやら...私も勉強しないとと思いつつ、さぼり気味です。
>saekichiさん(id:saekichi)
ごちゃごちゃと書いてしまいましたが、参考になったようでよかったです!
>chiba2さん(id:chiba-2)
たった4文字だけでも、コメントがもらえる喜びをかみしめてます。
>無職ゲーマーかみさん(id:kamisan_07)
ちょこちょこデザインをいじってるので、見てもらえて嬉しいです!
>40男子さん(id:yonjyoudansi)
今度コピペで使える記事書きますね(笑)まずはパンくずリストですかね!
>たいやんさん(id:taiyanmama)
そんな大層なものではないです(笑)。私もよくコピペしますが、コピペするときは「/**/」コメントアウトで、何のcssかを書いておくと、見返したときにわかりやすくなりますよ!