
2018.03.05 更新
今回はブログのタイトルの下に表示するメニューについて書いていきます。
はてなブログProに加入すると、スマホ表示のデザインを自由にいじることができるようになります。当ブログもPC・スマホで見た目が適切なものに変わる様cssを調整しています。
色んなブログで使いやすいメニュー、簡単に実装できるメニューが紹介されていますが、この記事では当ブログで使用しているメニューについてご紹介しますので、誰かの参考になれば幸いです。
はじめに
ブログでいうメニュー(グローバルナビ)というのは、主にブログタイトルの下についているカテゴリや、お問い合わせなどのリンクが設置してある箇所のことです。
スマホ表示の時には内容が隠れていて、タップすると中身が表示される形のメニューが多いです。こういったメニューを「ハンバーガーメニュー」と呼びます。
ハンバーガーメニューの由来は、メニューを表す3本線のアイコンがハンバーガーのように見えるから。サイトやアプリでも画面の端っこによく設置してありますね。
↓こういうやつ

メニューをご紹介
私が使っているメニューには、各カテゴリとプライバシ―ポリシーへのリンクを設置しています。
主にスマホで見たときの話なのですが、このメニューを作成するうえで気を付けたポイントが2つあります。それは
「親カテゴリをタップ(クリック)して子カテゴリを表示(ドロップダウン)」
「後から表示された子カテゴリが記事本文や、広告にかぶらない」
この2点です。
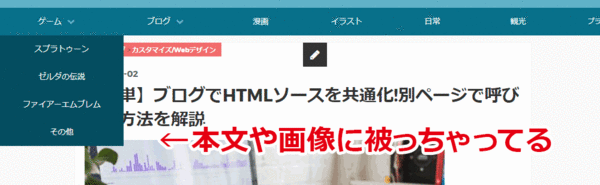
よく見かけるメニューで、下記のようなタイプのものがあります。メニューを開くとズラっと子要素が表示されますが、下に表示されていた本文などに被ってしまうタイプ。

「Google Adsense広告などに被ってしまうと良くない」というお話も耳にしていたので、これはできれば避けたいポイントでした。
そのため、下でご紹介しているメニューは、子要素が表示されるときにその分の高さが発生するように作成しています。
サンプル
冒頭でも上記のソースコードを使用して実際に記事内で表示させるとこんな感じになります。幅が狭いので項目の数は減らしてます。
スマホで見ている方は「MENU」と書かれたバーをタップするとメニューが開きます。
PCで見ている方は横並びに表示されていると思います。PC・スマホどちらも「親カテゴリ」をタップ(クリック)すると子カテゴリが表示されますね。
どちらの場合でも、きちんと高さが生まれるので下にあるコンテンツにかぶりません。
HTMLの記述場所
まずはメニューのhtmlソースについて書いていきます。今回はメニューということで全ページに表示させるべく「ヘッダ」に記述していきます。
編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「ヘッダ」から、ブログタイトルの下部分のhtmlを記述することができます。

記述内容
<nav> <p class="accBtn spMenu">MENU<span class="accIcon"></span></p> <ul> <li> <dl> <dt class="more">親カテゴリ<i class="blogicon-chevron-down"></i></dt> <dd> <ul> <li><a href="ここにURLを指定">子カテゴリ①</a></li> <li><a href="ここにURLを指定">子カテゴリ②</a></li> </ul> </dd> </dl> </li> <li><a href="ここにURLを指定">メニュー①</a></li> <li><a href="ここにURLを指定">メニュー②</a></li> <li><a href="ここにURLを指定">メニュー③</a></li> <li><a href="ここにURLを指定">メニュー④</a></li> <li><a href="ここにURLを指定">メニュー⑤</a></li> </ul> </nav>
HTMLの説明
<nav>のあとにある<p>部分が、スマホで見たときに表示されるテキストです。デフォルトでは「MENU」にしています。PCで見たときには最初から表示されているので、この表記は見えなくなります。
ここをタップするとメニューが開き、となりの<span>は+アイコンで、開くと×アイコンに変わります。


「メニュー○」「○カテゴリ」と書かれた部分が、実際にページで表示されるテキストです。差し替えて使用してください。
「ここにURLを指定」の部分はタップ(クリック)したときのリンク先になります。
順番を入れ替えたいときは<li>タグごと移動させてください。項目を減らしてもデザインが崩れることはないと思いますが、項目を増やしたい場合など、PCで見たときに文字数によっては改行されてしまうことがあります。
その場合はあらかじめ<br>(改行)タグを使用するか、フォントサイズを下げるなどして調整してください。
CSSの記述場所
はてなブログでは、編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「デザインCSS」から、サイト内のcssを編集することができます。

ここにcssをコピペ、または記述することで、自分のブログに設定することができます。
記述内容
記述量がかなり多いため省略しています。タップ(クリック)すると開きます。
cssを全文表示する
nav { background-color: #fafafa;/ グローバルナビの背景色 / width: 100%; } nav,nav a { color: #ffffff;/ 文字の色 / } nav ul li { list-style: none; } nav ul li .blogicon-chevron-down { padding-left: 10px; color: #999999;/ 矢印アイコンの色 / vertical-align: text-bottom; } nav > ul { display: -webkit-flex; display: flex; padding: 0; margin: 0 auto; max-width: 1174px;/ ページの幅に合わせて調整 / } nav > ul > li { text-align: center;width: 100%; } nav > ul > li dl dd ul li a, nav > ul > li > a, nav > ul > li dl dt { display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; height: 46px; padding: 0 3px; font-size: 13px; background-color: #333333;/ メニュー・親カテゴリ(リンク)の背景色 / text-decoration: none; transition: 0.3s; cursor: pointer; } nav > ul > li > a br { display: none; } nav > ul > li dl dd ul li a br { display: none; } nav > ul > li dl { margin: 0; } nav > ul > li dl dd { display: none; margin: 0; } nav > ul > li dl dd ul { padding: 0; } nav > ul > li dl dd ul li a { background-color: #0d0d0d;/ 子カテゴリの背景色 / } nav > ul > li > a:hover,nav > ul > li dl dt:hover { color: #fff; background-color: #666666;/ メニュー・親カテゴリにマウスを乗せたときに背景色を変更 / } nav > ul > li dl dd ul li a:hover { color: #fff; background-color: #474747;/ 子カテゴリにマウスを乗せたときに背景色を変更 / } nav > ul > li dl dt:hover .accBtn .accIcon::after, nav > ul > li dl dt:hover .accBtn .accIcon::before { background-color: #cccccc;/ 親カテゴリの横にあるアイコンの色 / }
.accBtn { cursor: pointer; position: relative; } .accBtn.active .accIcon { margin-top: -3px; } .accBtn .accIcon { width: 15px; height: 3px; margin-top: -8px; display: block; position: absolute; top: 50%; right: 15px; } .accBtn.active .accIcon::before, .accBtn.active .accIcon::after { width: 15px; height: 3px; content: ''; display: block; position: absolute; top: 0; left: 1px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); } .accBtn.active .accIcon::after { transform: rotate(45deg); -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); } .accBtn .accIcon::before { width: 15px; height: 3px; content: ''; display: block; position: absolute; top: 6px; left: 0; background-color: #999999;/ +アイコンの色(MENUの横) / } .accBtn .accIcon::after { height: 15px; width: 3px; content: ''; display: block; position: absolute; top: 0; left: 6px; background-color: #999999;/ 〃 / } nav .spMenu { display: none; margin: 0; } / タブレット・PC(幅1200px以下) / @media screen and (max-width: 1200px) { nav > ul > li dl dd { width:110%; } nav > ul > li dl dd ul li a br { display:block; } } / タブレット(幅760px以下) / @media screen and (max-width: 760px) { nav > ul > li > a br { display: block; } nav ul li small { font-size: 95%; } nav > ul > li dl dd { width: 200%; } } / スマホ(幅480px以下) / @media screen and (max-width: 480px) { nav .spMenu { display: block; padding: 15px; line-height: 30px; background-color: #333333;/ メニューの背景色(閉じた状態) / } nav > ul{ display: none; } nav > ul li { width: 100%; } nav > ul > li dl dt,nav > ul > li > a { background-color: #212121;/ メニュー・親カテゴリの背景色 / border-bottom: 1px solid #040404;/ 〃 の下にある線 / } nav > ul > li dl dd ul li a br { display: none; } nav > ul > li > a br { display: none; } nav > ul > li dl dd { width: 100%; } nav > ul > li dl dd ul li a { background-color: #171717;/ 子カテゴリの背景色 / } nav > ul > li dl dt:hover .accBtn .accIcon::after, nav > ul > li dl dt:hover .accBtn .accIcon::before { background-color: #cccccc;/ +アイコンの色(MENUの横) / } }
CSSの説明
cssに関しては上記のものをコピペしてください。cssの内容は上のサンプル同様、黒のメニューになっていますが、あとで色を変更することもできます。
上のcss内で、色に関して指定している記述の横に、該当箇所を表すコメントをしてありますので、変更する際は参考にしてみてください。
また、冒頭で指定している色指定ですが、少し伝わりにくいかと思いますので補足させていただきます。
nav { background-color: #fafafa;/ グローバルナビの背景色 / }
この記述はPCで「子カテゴリ」を表示させたときに発生する空白部分の色のことです。子カテゴリが多い場合、かなり広い空白スペースが生まれてしまうので、薄いグレーなどを指定することをオススメします。
背景色が決まっているブログでは、背景色と合わせるのが良いと思います。

Javascriptの記述場所
編集画面のサイドメニュー内「デザイン」をクリック→サイドメニューのカスタマイズアイコンをクリック→「フッタ」に記述していきます。

記述内容
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <script> $(function () { $(".accBtn").on("click", function() { $(this).next().slideToggle(); $(this).toggleClass('active'); }); $(".more").on("click", function() { $(this).next().slideToggle(); $(this).toggleClass('active'); }); }); </script>
Javascriptの説明
jQueryを既に読み込ませているサイトでは、最初の1行は必要ありません。
2行目以降の記述は、子カテゴリの表示・非表示と、スマホ表示の時にデフォルトで閉じているメニューを開閉するためのコードです。
まとめ
ナビやメニューはどのページでも表示されるものなので、少し時間をかけて調整してみても良いかもしれません。見た目だけでなく、使いやすさも向上すると思います!
不明点や質問などございましたら、Twitterやコメントなどでご連絡いただけますと幸いです。
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m(._.)m





 YUUU BroG
YUUU BroG