
2018.6.20 更新
突然ですが、Webサイトを作成する時や、ブログのデザインをカスタマイズするときに「どんな色を使うか」で悩んだことはありませんか?
背景色、文字色、メニューの色、見出しの色...何となく決めてしまいがちですよね。デザインを決めるうえで配色というのは、見た人に与える印象を決定づけるもので、とても大切な要素です。
パソコンのモニターが表示できる色の数は「約1677万色」あり、数ある色の中から理想の配色をピックアップするのは非常に困難です。
「明るくて柔らかい印象を与えられるような配色にしたい」
「青系をメインカラーとし、クールなサイトを作りたい」
漠然とした理想や、イメージはあるものの、どうやって決めていけばいいのか悩みますよね。
そんな悩みを解決してくれるかも!?配色に悩んだときに見てほしい、無料のオススメなサイトをご紹介します!
配色に悩んだときに見てほしいサイト
Coolors

Coolors.co - The super fast color schemes generator
魅力的なカラーパレットを、ボタンひとつで自動で生成してくれるサイトです。
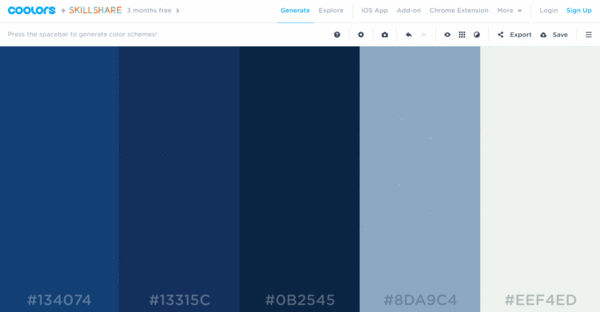
「coolors」にアクセスして「Start the Generator, it's free!」と書かれた青いボタンを押すと、自動生成されたカラーパレットを表示してくれます。

5色1セットで生成され、スペースキーを押すと、次々に新しいカラーパレットを表示してくれるという神仕様。
またカラーパレットに表示されている色をロックすることができ、その状態でスペースキーを押すと、ロックされた色を含んだカラーパレットを再生成してくれます。
カラーコード(16進数)を自分入力することもできるので、「3色くらい決まってるけど、残りどんな色が合うのか知りたい」なんて時にも使えます。
気に入った色を見つけ次第ロックして行くのを繰り返せば、このサイトだけで理想の配色に出会うことができますよ!
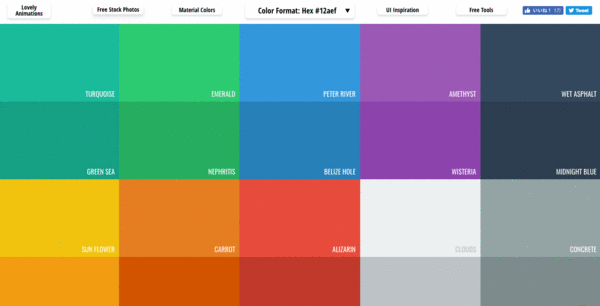
Flat UI Colors

Flat UI Colors 2 - 14 Color Palettes, 280 colors 🎨
数年前から流行っている「フラットデザイン」で、よく使われる色を知ることができます。
1クリックでカラーコードをコピーすることができるうえ、コピー形式も4種類の中から選択することができる神仕様(2回目)。ヘッダーメニューから変更可能
- Hex - #12aef(#付き16進数)
- Hex - #12aef(#無し16進数)
- RGB - (1,2,3)(RGB数値)
- RGBA - (1,2,3,0.4)(RGB数値、透明度)
シンプルな配色にしたいときや、メインカラーを決める時などに役立つサイトだと思います。登録するとより多くの色を選べるようになります。
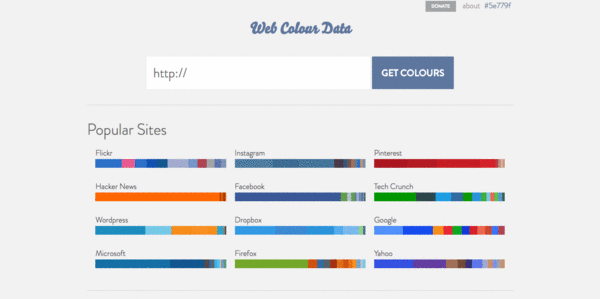
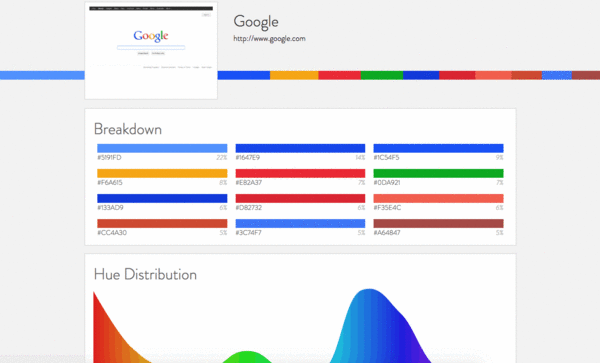
Colours - Web Colour Data

「http:// 」となっている入力欄の後にサイトのURLを入れ、「GET COLOURS」ボタンを押すと、入力したサイトで使用されている色を解析してくれるサイトです。
どんな色が使われているかだけでなく、色ごとにどれくらいの割合で使用されているのかが、視覚的にわかりやすいグラフのように表示してくれます。
しかもその色のカラーコードまで表示してくれるという神仕様(3回目)。
また入力欄の下の「Popular Sites」には、有名なサービスやサイトのカラーパレットが表示してあり、見てみると配色を考える上で非常に参考になります。
下の画像は「Google」のカラーパレット。

ネットサーフィンしていて「このサイトの配色綺麗だなー」と思うサイトを見つけたら、どんな色で構成されているのか見るだけで勉強になること間違いなしです!
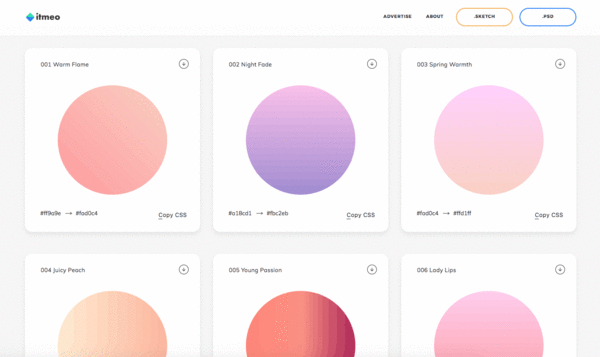
WebGradients

鮮やかで綺麗なグラデーションを約180種類揃えたサイト。そのどれもが、様々な用途に使用できそうな美しいグラデーションです。
このサイトのすごいところは、気になった色をクリックするだけで、そのまま使用できるcssをコピーできるという神仕様(4回目)であること。
実際にコピペしてみるとこんな感じ↓
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
グラデーションの使いどころは難しいところではありますが、見た人に印象づけられること間違いなしなので、グラデの色味で悩んでいる人は見てみることをオススメします!
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator - ColorZilla.com
自分でグラデーションを作成することができるサイト。作ったグラデのcssがリアルタイムで作成されるので、そのままコピペして使用できるという神仕様(5回目)。
1つのグラデーションの中に複数の色を追加できるため、複雑な色のグラデも簡単に作成することができます。
またあらかじめ綺麗なサンプルが作成されているため、中から選んでそのまま使用することもできます。自分の理想の色のグラデを作っちゃいましょう!
まとめ
サイトを利用することで、プロのデザイナーが作成したような、綺麗な配色のサイトを自分で仕上げることができます。
色についての知識がなくても、これらのサイトがあれば大丈夫です!有効に活用していきたいですね。
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m(_ _)m





 YUUU BroG
YUUU BroG