
2017.11.28 更新
ブログ記事を書くとき、ページを作るときにかかせないcss。要素の色や背景を指定したり、段落の改行位置を変更したり、文字サイズを変更したりと、見た目を自由に変更することができますよね。
しかし、cssはプロパティやセレクタなど覚えることも多く、理想のデザインを自分の力のみで調整するにはそれなりの知識が必要となります。「一から勉強してる時間なんてないよ!」と、避けがちな方も多いのではないでしょうか。
そんな方にオススメしたいのが、cssの知識がなくてもデザインを調整することができる、主にジェネレーターと呼ばれる無料のWebサービスです。
今回はサイト上で直観的に調整できて、自分で調整内容をcssのソースコードとして書き出してくれる便利なサイト・サービスを5つご紹介します。書き出されたcssはそのまま使用することができるので、コピペするだけで簡単に実装できます。
bad-company

このサイトはいくつかのツールを公開してくださっているサイトです。日本語で操作も簡単なので、css初心者の方にオススメです。
私が使ったことがあるもので、css系ジェネレーターが3つ、htmlジェネレーターが1つありますので、順番にご紹介します。
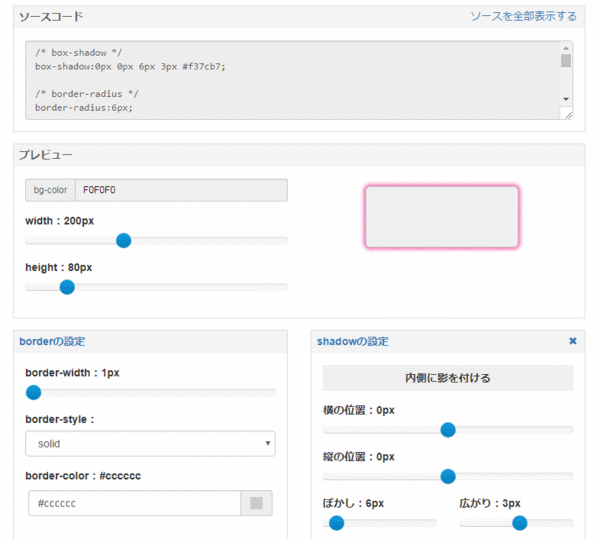
box-shadowとborder-radiusジェネレーター

1つ目は任意の要素に影を付けたり、角を丸くしたりすることができるcssジェネレーター。このジェネレーター1つで、
- width(幅)
- height(高さ)
- bg-color(背景色)
- border(線)
- border-radius(丸み)
- shadow(影)
上記の内容について、画面上で入力・調整し、cssコードとして書き出すことができます。
画面中央あたりにプレビューの項目があるので、実際に実装するとどう見えるのかを確認しながら調整することができ、cssについて詳しくない方にも簡単に作成することができます。

borderに関しては線の太さ(px)、線の種類(実践、点線等)、色も個別で調整できますし、shadowに関しては縦横の位置、ぼかし、広がり、影の色もカスタマイズできます。
画像(imgタグ)に使用すればちょっと浮いている風に見せることもできます。
border-radiusは四隅をまとめて入力することも、個別で入力することもできるので汎用性が高いです。

「shadowだけ作成してコピペしたい」など一部のcssのみコピペしたい場合も、ソースコード内に/* box-shadow */のようにコメントアウトで見出しがついているので、必要な部分だけコピーすることもでき非常に使いやすいと思います。
ボタン等の作成にぴったりのジェネレーターですね。
text-shadowジェネレーター

2つ目は文字に影を付けることができるcssジェネレーター。上のbox-shadow同様、画面上でshadowの位置、ぼかし、色を決めることでソースコードを書き出してくれます。プレビュー機能を使って背景色、文字色との組み合わせもその場でチェックする事ができるので、ここで作成すればまず間違いないでしょう。

またジェネレーターの下にある「shadowを追加する」をクリックすれば、複数の影を追加することもできるので、様々なタイプのテキストを作成することができます。
ゆうう兄のまったり奮闘記
正直shadow系は上記の2つのジェネレーターを使用すれば、大概のものは実装することができると思います。
ruby(ルビ)ジェネレーター

3つ目はhtmlに関するジェネレーターです。これを使えばテキストの上に簡単にルビを振ることができます。
使い方は「テキスト」の項目にルビを振りたい文字を入力し、「ルビ」の項目によみがなを入力するだけです。プレビュー機能も付いていますし、リアルタイムでhtmlコードを書き出してくれるので、後は実際に記事にコピペするだけです。

(例)
<p>ゆうう<ruby><rb>兄</rb><rt>にい</rt></ruby>です。</p>
ゆうう
nth-childジェネレーター

4つ目のジェネレーターでは「nth-child()」を使って、どう記述すればどの要素にcssがかかるのかを画面上でシミュレートすることができます。
実際にcssを書くときは、ジェネレーターで入力した内容が「nth=child()」の、()の中身にあたります。
このジェネレーターはcssを書き出してくれるものとは異なり、ただのシミュレーターなので、「nth-child()」の使い方が分かっている方には必要ないものだと思います。しかし、擬似クラスの知識が全くない方にもあまりオススメできません。
擬似クラスの記述の仕方が曖昧だな~という中級者くらいの方には役に立つと思います。
bad-companyで使用できるcss、htmlのジェネレーターは以上の4つですが、他にも
「IPアドレスチェッカー」
「タイムスタンプ=時間変換ツール」
「レスポンシブかどうか確認するチェッカー」
などのツールが公開されています。
上記でご紹介した4つ以外は、私自身使用したことがないので詳しいことは書けませんが、気になった方は一度のぞいてみてはいかがでしょうか。
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator - ColorZilla.com
こちらは以前もちょこっとご紹介したことがありますが、自分で好みのグラデーションを作成することができるサイトです。作ったグラデのcssが、画面右側の「CSS」と書かれた枠内にリアルタイムで作成されます。
1つのグラデーションの中に複数の色を追加できるため、複雑な色のグラデも簡単に作成することができます。
グラデーションの向きも
- horizontal(左から右)
- vertical(上から下)
- diagonal(左上から右下)
- diagonal(左下から右上)
- radial(中心から外側)
上記の5つから選ぶことができるため、様々な場面で使用する事ができます。
またあらかじめ綺麗なサンプルが作成されているため、中から選んでそのまま使用することもできます。自分の理想の色のグラデを作っちゃいましょう!
Radio CheckBox CSS Generater

こちらはお問い合わせフォーム等で良く見る「ラジオボタン」や「チェックボックス」をお好みのデザインで作成することができるジェネレーターです。

ブログで使用することはまずないと思うので参考までに。
↓こんなものを作ることができます。
まとめ
無料のジェネレーターを利用することで、複雑なcssや面倒なhtmlも簡単に作成することができます。有効に活用していきたいですね。
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m( )m





 YUUU BroG
YUUU BroG
「nth-child」は擬似クラスと呼ばれるもので、「同じ階層の何番目の○○タグにcssを適用させる」といった書き方をする場合に使用します。
(例)
といった形で記述します。もちろん例で出したliタグ以外のタグにも使用可能です。擬似クラスについて詳細に書くと、かなり長くなってしまうのでここでは省略します。