
どうもゆうう
リライトについて簡単に説明すると、過去に書いた記事に追記したり、情報を更新することを言い、リライトすることで記事1つ1つの質が上がり、ブログ全体のクオリティーを向上させることができます。
リライトの重要性
先日このような記事を拝見しました。ウマキ(id:eternalcollegest)さんの「月間60万PV突破!ブログで稼ぐためのコツを全て語る!!」というブログを運用するうえで大切なことや、コツなどを解説している記事です。その中に過去記事をリライトすることの重要性について書かれていました。
リライトすることへの偏見
リライトに対し10,000文字ある質の高い記事を書くような、実力のあるブロガーさんがするものというイメージを持っていた私。細々と1,000文字くらいの日記とか、ゲームの記事ばかり書いてる私にはまだ縁のない話だろうと思っていました。
そんなある日、100記事を突破したということもあり、カテゴリや画像を整理していたときのこと。ふと今年の3月頃に書いた記事を見てみました。
見づらい(特にスマホ)

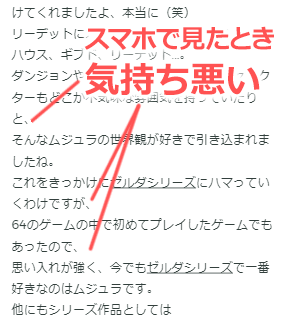
ただただ見づらい。改行も意味不明だし、色味や画像も少なくてメリハリがない。
上記の例はPCで見たときに右端で改行されるように「brタグ(改行)」を入れた結果、スマホで見たときの改行位置が不自然になっていた例です。
今では見やすく魅力ある記事にしようと自分なりに気をつけていますが、ブログを初めたばかりの頃は見やすさなど全く考慮できていませんでした。縁のない話だと思っていた私もさすがに「リライトせねば!」と思いましたね。
今回の修正のポイント
はじめに
これは私が読むうえで読みにくい!、情報が古くなっている!?と私なりに気になった箇所を修正した内容に基づいて書いています。
本格的にSEO対策をしたい方や、Googleからの評価を向上させることを目的とした記事ではないのでご了承ください。
改行
過去記事を読んでみて最も気になったのは改行です。
元々はてなブログ無料版を利用していたころからパソコンで記事を書いており、スマホページのデザインは無料版では変更できないため、正直スマホでの見やすさは大して気にしていませんでした。仕方なくあきらめていました。
そのため過去の記事はPCページの幅を基準に改行をしており、読点のたびに改行していたりと意味不明な読みにくさになってしまっています。
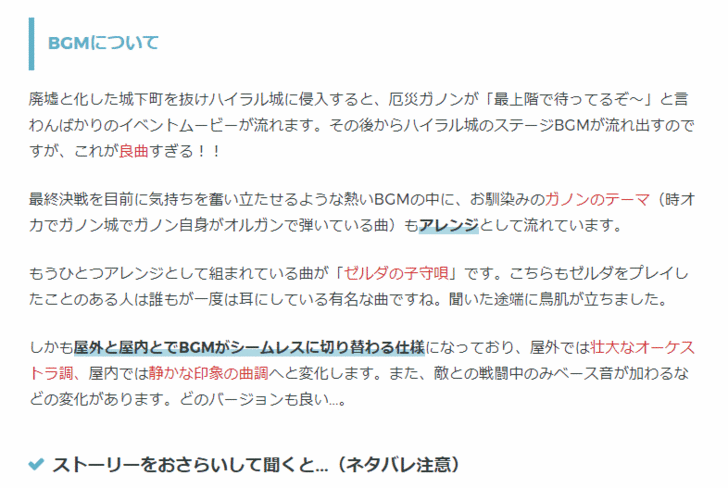
改行についてはこちらの記事「【ゼルダBOTW】ハイラル城に侵入!神BGMやマップの広さ、作り込みに感動した」を例に修正していきます。(2017.10.03 修正済み)
ゼルダの伝説ブレスオブザワイルドをプレイしていたころの記事で、物語終盤ハイラル城に侵入した際の感動を書き綴った記事ですが、
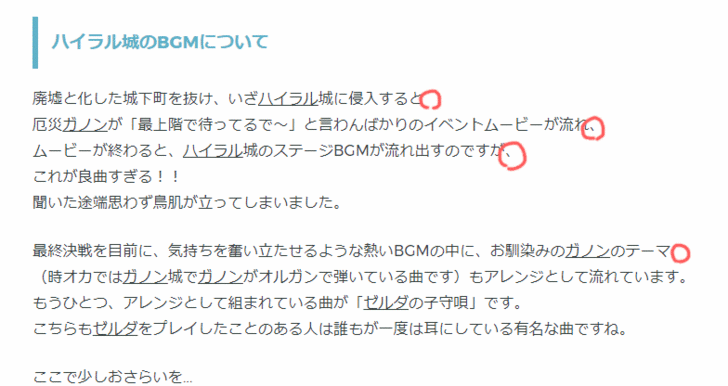
PC表示(修正前)
 赤丸は不自然な改行部分
赤丸は不自然な改行部分
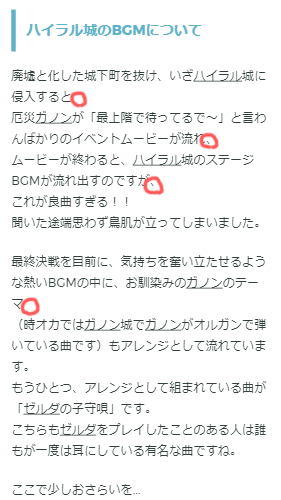
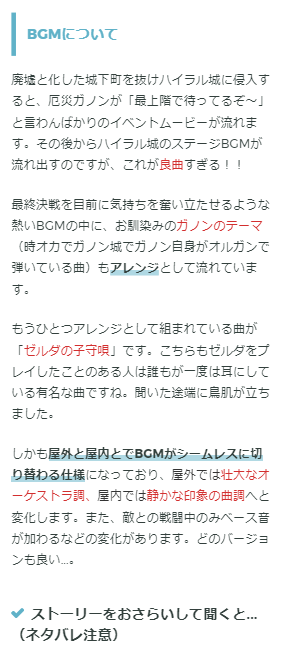
スマホ表示(修正前)

PC表示の時に右端に来ていた改行が、スマホ表示では幅が狭まった分詰められることによって、中央部分で折り返していたり、左端で改行されているものもあります。
しかし、はてなProへ移行しレスポンシブデザインを取り入れた今、逆に目立つ。これを無視することはできません。当ブログも全体のアクセスのうち、約7割がスマホからアクセスしていただいているのできちんと修正していく必要があります。
そして以下が修正後のものです。
PC表示(修正後)

スマホ表示(修正後)

改行が自然になり文章がいくつかのまとまりになったうえ、メリハリも付いて読みやすくなったと思います。また文言の調整や、追記も同じタイミングで行いました。
記載している日付
記事内に日付を記載している場合、時間が経つにつれて信憑性が薄まってしまい、閲覧者からの評価が下がってしまいます。
記事の中で「2007年現在~」などと書かれていたら、読んだ人も「もしかしてこの記事古い...?」と疑ってしまいますよね。そのままもっと新しい情報が載っているサイトを探しにページから離れてしまうかもしれません。

私の記事にもありました。たとえばこの記事。「【ゼルダBOTW】超難関!?100%クリア達成に必要なこと!RTA最速記録」という記事の中で、Nintendo Switch「ゼルダの伝説 ブレスオブザワイルド」のスピードラン(RTA)記録について書いている箇所があります。
この記事の投稿日は2017年5月1日となっており、当時の世界最速記録は「49時間」でした。記事内でも「2017年5月1日現在」と記載した記憶があります 。
しかし2017年10月になって再度調べてみると最速記録は「39時間」に塗り替えられており、およそ10時間も縮められていました。
そう、記録が塗り替えられてから数か月の間、当ブログでは古い記録を「世界最速」と紹介していたのです。ナンテコッタ
単純にブログ内で嘘の情報を発信していたことになりますからね、これはあってはいけない事ですね。(2017.10.03 修正済み)
画像サイズ
ブログのデザインを変更する前と後で記事内で使用している画像のサイズが変わっていたため、一部の記事において統一感なくなっていました。
初期に書いた記事に使用している画像については、圧縮などをしていなかったため、無駄に容量の大きい画像が使われていたりします。
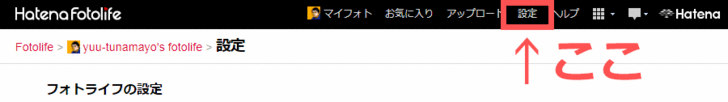
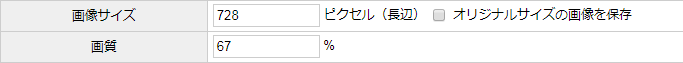
ちなみにブログで使用する画像のサイズは、はてなフォトライフ側で設定しなくてはなりません。ヘッダーの「設定」をクリックし、「画像サイズ」の項目で好きなサイズに設定することができます。

設定したピクセル(px)数より大きい画像をアップロードした時は、画像の長辺を設定した値にリサイズしてくれます。また画質なども設定できるので、容量が気になる方は一度確認してみると良いと思います。

容量の大きい画像を使用していると、ページの読み込み速度が遅くなってしまうため注意が必要です。ただページ数が多く、まだ全てをチェックしきれていないため、合間を縫って少しずつ改善していこうと思います。
まとめ
ブログはどの記事がいつ読まれるかは予測できません。人気の記事をリライトすることも大切ですが、もしかすると昔書いたそれほど人気のない記事をたまたま見に来てくれるユーザーがいるかもしれません。その1つの記事が読みにくい・信憑性に欠けている記事だったら、そのユーザーはそれ以降訪れてはくれないでしょう。
そういった事態を防ぐためにも定期的にチェックしたり、リライトしていきたいですね。
※今後きちんとリライトした記事に関しては、日付を新しく更新していきます。過去に読んでいただいた記事が最近の記事として表示されることがあると思いますので、ご了承ください。
以上、最後まで読んでいただきありがとうございました!
気に入ってくださった方は、読者登録やブックマークなどしていただけると嬉しいです。(励みになっています!)
よろしくお願いいたします!m(_ _)m





 YUUU BroG
YUUU BroG